Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

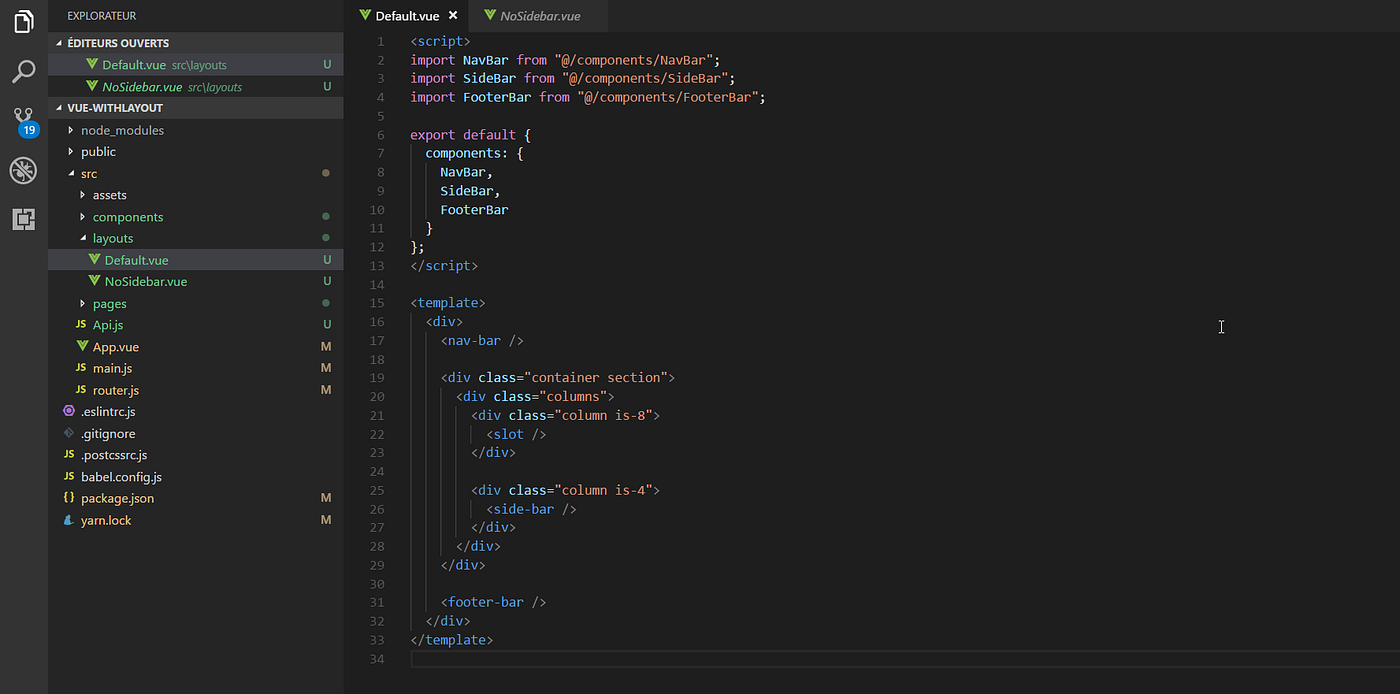
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT