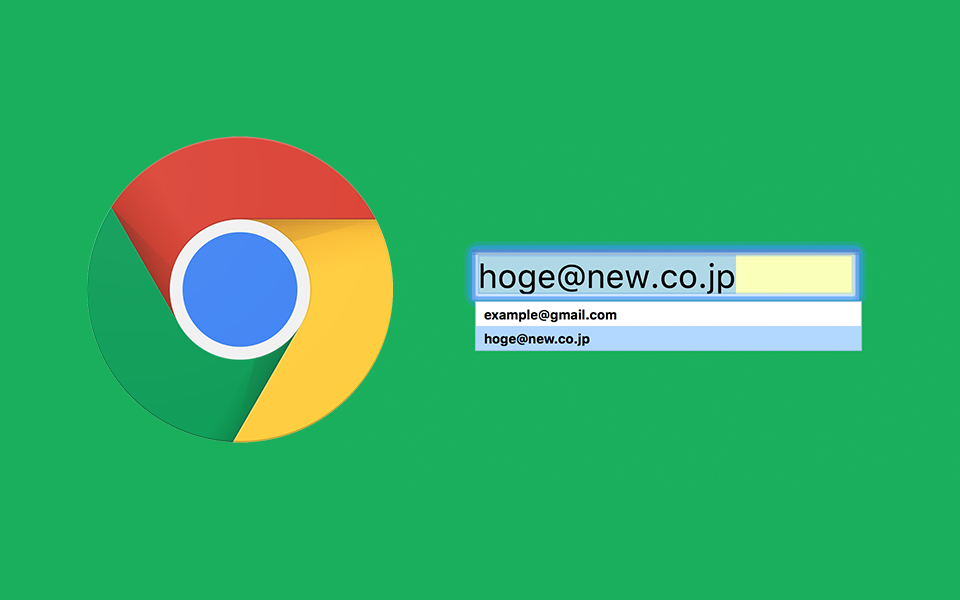
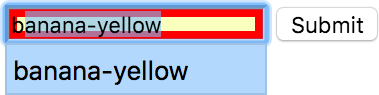
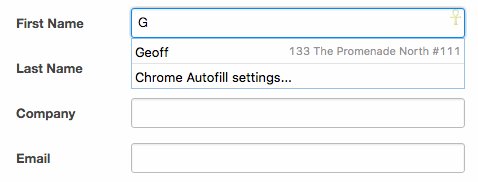
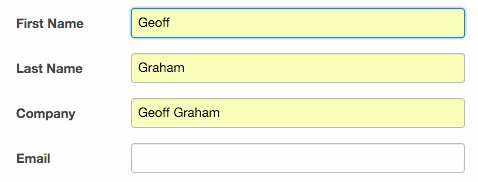
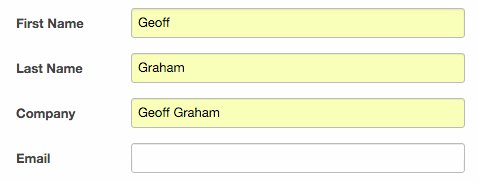
html - is Google Chrome <input /> Auto fill background color changed in Version 72.0? - Stack Overflow

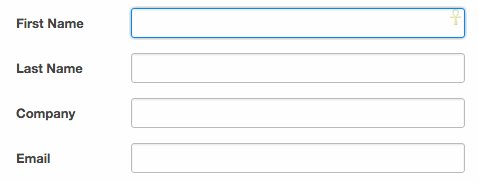
miguel piedrafita on Twitter: "🔥 Is that yellow auto-fill background ruining your design? You just need three lines of CSS to get rid of it forever 😁 https://t.co/sIt5XOSh06" / Twitter